The use of text in Photoshop has evolved dramatically. Before, you could only use text just as you use a photo. That means that text had to be heavily tweaked in order to look good at different sizes.
Create a Work Path from Text In Photoshop To make a work path from text first you have to select the text( press CTRL+click on the Text Layer Thumbnail. Then go to Path Tab click on the button from the right side and choose Make Work Path.
With the latest version of Photoshop, text is now treated as a vector, which means it retains the best quality possible at all sizes.
Oct 7, 2018 - Forza Horizon 4 is an open world dashing computer game created by Playground Games and distributed by Microsoft Studios It was released. Forza horizon 4 download pc.
Of course, if you want to process text on layouts or something of the sort, you might want to check out other apps, like Adobe InDesign for example. However, having high quality text always available in Photoshop means that you can start doing with it what Photoshop does best: Create awesome effects that will make your images and/or photos truly stand out.
Let’s take a closer look at the different ways in which you can work with text in Photoshop in order to make the most out of it.
Type Layers

In Photoshop, whenever you start working with text, the application creates a new layer specifically for that text. This layer is called a Type Layer.
Type layers take the name of the text you type and when selected, you can manipulate the text in them almost like if you were working with any traditional text editor. Additionally, as long as the text remains as a type layer, it will always keep its vector nature, so it will always look sharp and will not pixelate.
However, some of the most advanced Photoshop effects will not work here. For that, you will need to…
Rasterizing Text Layers
If you are 100% happy with the text you have and would like to apply some of the most advanced Photoshop effects to it, then you will have to rasterize the type layer.
You have to consider though: Once you rasterize a type layer, the text loses all its characteristics, becoming another part of your image.
You can rasterize a Type layer by clicking on the Layer menu at the top of the screen, then selecting Rasterize and then Type.
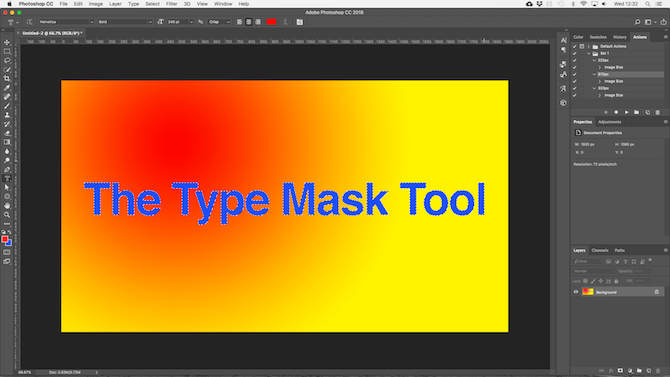
Controlling the Text Area
To enter text in Photoshop, you usually just click on your image and start typing.
But if you want more control over it, you can actually click and drag on your image before adding text to it. This will create a control area for your text.
Within it, you can use any of the existing text editing tools to make your paragraphs more readable and better organized.
Warping Text
Text warping is one of the most useful features when working with text in Photoshop. Even better, you can use this option without rasterizing the Type layer, letting you modify text to your heart’s content.
To warp text just select the Type layer and click on this icon on the toolbar:
This will display the Warp Text box, where you can select from any of the available warp effects.
Once you do, the Warp Text box will provide you with several options to further customize the applied effect.
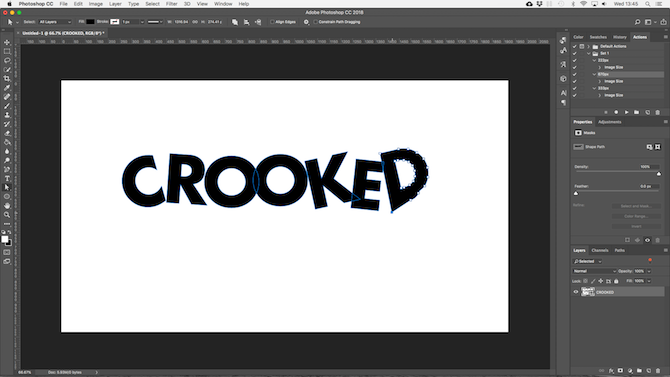
Using Text on Vector Paths
Vector paths are one of the coolest features of Photoshop that helps you give your text an extra edge.
You start by creating a new layer. This layer will carry the ‘path’ of your text.
Next, click on the Pen tool on the left panel. Once selected, click where you want the path of your text to start. There you can adjust the angle and position of this starting point.
After that, click where you want the vector path to end in order for the path to show up. By tweaking this second point you can alter the path somewhat.
Now select the Text tool and hover the cursor over the path you just created until the cursor changes slightly. Then, when you start typing, the words will follow the path created. This tool provides a lot of flexibility. There you can select text, edit it, change its size and more.

If you want to make further changes to the vector path, you can do so by selecting the Direct Selection Tool (shown below).
Don’t like Photoshop? Then read about two great alternatives we had explored a while backLock, Stock and Text!
And there you go. Now, the next time you want to add some personality to your text in Photoshop, you know what to do.
Also See#image editing #photoshop
Did You Know
Adobe Photoshop was developed by Thomas Knoll and John Knoll.
More in Mac
How to Customize the Lock Screen on macOS 10.14 Mojave
In this tutorial, we'll show you how to create a piece of 3D art featuring a realistic three-dimensional text effect. You'll also learn how to edit multiple images using adjustments and basic tools.
The first part of this tutorial takes place in Photoshop CC's 3D environment, which means you have to work with three different panels almost simultaneously. The Layers panel is where you place and create the 3D text. In the 3D panel, you access the 3D commands, while the Properties panel is where you apply the extrusion effect, distort and apply different materials to add realism. Working in a three-dimensional space is fairly easy but you have to pay close attention.
The second part of the tutorial is back to familiar, 2D territory, using the Selection tools, masks, adjustment layers and other basic techniques. Don't forget to download the resources.
01. Create the background
First, change the workspace. Go to Window > Workspace > 3D. Now, create a new blank canvas (cmd/ctrl+N). Name it 3D Text, setting the Width to 1500px, Height to 620 pixels, Resolution to 300ppi and then click OK. Go to File > Place Embedded 'pix_117004_background.jpg', adjust the size and press return/enter.
02. Download a new font
Go to dafont.com and download the font South Afirkas 2100 by zanatlija. Nonton drama korea the player. Unzip the file and install on your system. Grab the Type tool (T). In Options choose the Font Type: South Afirkas, Size: 70pt and then type the word SAFARI.
03. Add texture
Go to File > Place Embedded 'pix_2068284_texture1.jpg'. Place over the text and then clip the layers, press cmd/ctrl+opt/alt+G. Hold Shift and click on the Safari layer. With both layers active, press cmd/ctrl+E to merge. Rename the layer Safari_texture.
04. Create a 3D layer
Go to 3D > New 3D Extrusion from Selected Layer. In the Properties panel, click in Mesh, choose Texture Mapping: Scale and set the Extrusion Depth to 10mm. In the 3D panel, click on the Safari_Texture Front Inflation Material, set the Roughness to 80% and Bump to 100%.
05. Add more textures
In the 3D Layer panel, click Safari_Texture Extrusion Material. Now in the Properties panel, click the Diffuse icon and choose Replace Texture, locate the 'pix_2068284_texture2.jpg' and Open. Adjust the Roughness to 80% and Bump to 100%.
06. Edit UV properties
We're now going to edit the extrusion texture. In Properties, open the Diffuse icon again and select Edit UV Properties. Set the U/X Scale to 65% and the V/Y Scale to 50% and then click OK.
07. A bevel effect
In the 3D panel, click the Safari_Texture layer. Now, in the Properties panel, click Cap. Set the Sides to Front, the Bevel Width to 35% and change the Contour to Cone_Inverted.
08. Move the 3D text
Grab the Move tool (V). In the 3D workspace click on Dolly the 3D camera (it's the third icon in the bottom left). Hold the mouse button and drag up to move the text further away. Click on the Orbit and Pan the 3D camera to rotate and move the image down.
09. Adjust the light
In the 3D panel, click Infinite Light. Use the on-image controller to adjust the light, placing it in front of the 3D text and moving it around 75 degrees to the top-left corner. Render the image by going to 3D>Render 3D Layer.
10. Create a layer mask
In the Layers panel, press cmd/ctrl+J to duplicate the Safari_Texture layer. Go to Layer > Rasterize > 3D. (Hide the original 3D Safari_Texture layer.) Add a layer mask. Grab the Brush tool. Press F5 and choose the Dune Grass brush, tweak the Shape Dynamics and Scattering then paint over the mask, blending the grass.
11. Make adjustments
Changing Font And Colors
First, let's sharpen the image a bit. Click on the Safari_Texture thumbnail. Go to Filter > Sharpen > Sharpen More. Now adjust the tones. Go to Layer > New Adjustment Layer > Levels. Set the Inputs to 0, 1.15, 215 and clip the layers.
12. Place the lion
Go to File > Place Embedded 'pix_1236169_lion.jpg'. Grab the Quick Selection tool (W) and select the lion. Go to Select > Select and Mask. Change View Mode to Overlay. Set Edge Detection Radius to 15 pixels, check Smart Radius, and use the tools to enhance the selection. Output to 'New layer with layer mask'.
13. More adjustments
Grab the Dune Grass brush and paint over the mask to hide the paws and tail behind the bushes. Now, go to Filter > Sharpen > Sharpen. Then go to Layer > New Adjustment Layer > Levels. Set the Inputs to 0, 0.95, 245 and clip the layers.
Working With Text In Photoshop Elements
14. The Pen tool
Go to File > Place Embedded 'pix_602530_elephant.jpg'. Grab the Pen tool (P) and draw a path around the elephant. In Options, click Make: Selection and then click OK. Go to Layer > Layer Mask > Reveal Selection. Press cmd/ctrl+T and adjust the size.
15. Add more adjustments
Go to Layer > New Adjustment Layer > Brightness/Contrast. Set Brightness to 30, Contrast to 15, clip the layers and then click OK. Now, make a quick colour correction. Go to Layer > New Adjustment Layer > Photo Filter. Choose Filter: Deep Yellow, set the Density to 30%, clip the layers and click OK.
16. Bring in the ostrich
Go to File > Place Embedded 'pix_341989_ostrich.jpg'. Grab the Quick Selection tool (W) and select the image. In Options, click Select and Mask. Use the Refine Edge Brush tool (R) or the Brush tool (B) to enhance the mask, then click OK. Resize the image and place the ostrich next to the elephant.
17. Curves adjustment
Now, let's apply a Curves adjustment to correct the tones. Go to Layer > New Adjustment Layer > Curves. Place the mouse cursor in the centre and drag down a bit or set the Input to 45 and the Output to 40, clip the layers and click OK.
18. Place more images
Go to File > Place Embedded 'pix_1224295_monkey.jpg'. Use the Quick Selection tool to select the image and the Select and Mask command to refine the selection. Resize the image and place over the letters. Use a Curves adjustment to correct the tones.
19. Add the giraffe
Place the 'pix_927281_giraffe.jpg'. Select and mask the giraffe. Add a new layer on top of it and clip the layers (cmd/ctrl+opt/alt+G). Change the blending mode to Soft Light, grab the Brush tool and using a light yellow colour, paint over the body to whiten the shadows.
20. Colour correction
Place a new adjustment layer on top of the layer stack. Go to Layer > New Adjustment Layer > Photo Filter. Choose Filter: Warming Filter (85), set the Density to 25%, and click OK.
21. Create a snapshot
Press shift+cmd/ctrl+opt/alt+E to create a snapshot. Now make the final adjustment. Go to Filter > Camera Raw filter. Set the Exposure to +0.25, Highlights to -30, Clarity: +10 and Saturation: +5, then click OK.
This article originally appeared in issue 152 of Photoshop Creative. Subscribe here.
Related articles: